I'm Chris, a Principal Product Designer with over a decade of experience in design and strategy.
Ultimately, I love working with talented individuals to build tech that helps and delights people ✨
I'm currently Principal Product Designer at Pion, who are best known for Student Beans, the world-leading student discount app with millions of users, and BeansiD, the identity verification technology that allows marketers to create gated discounts on their own website or app. Here I'm focused on leading high-impact initiatives that tackle competitive pressures and streamlines operations.
🥰 Some of my Favourite Projects









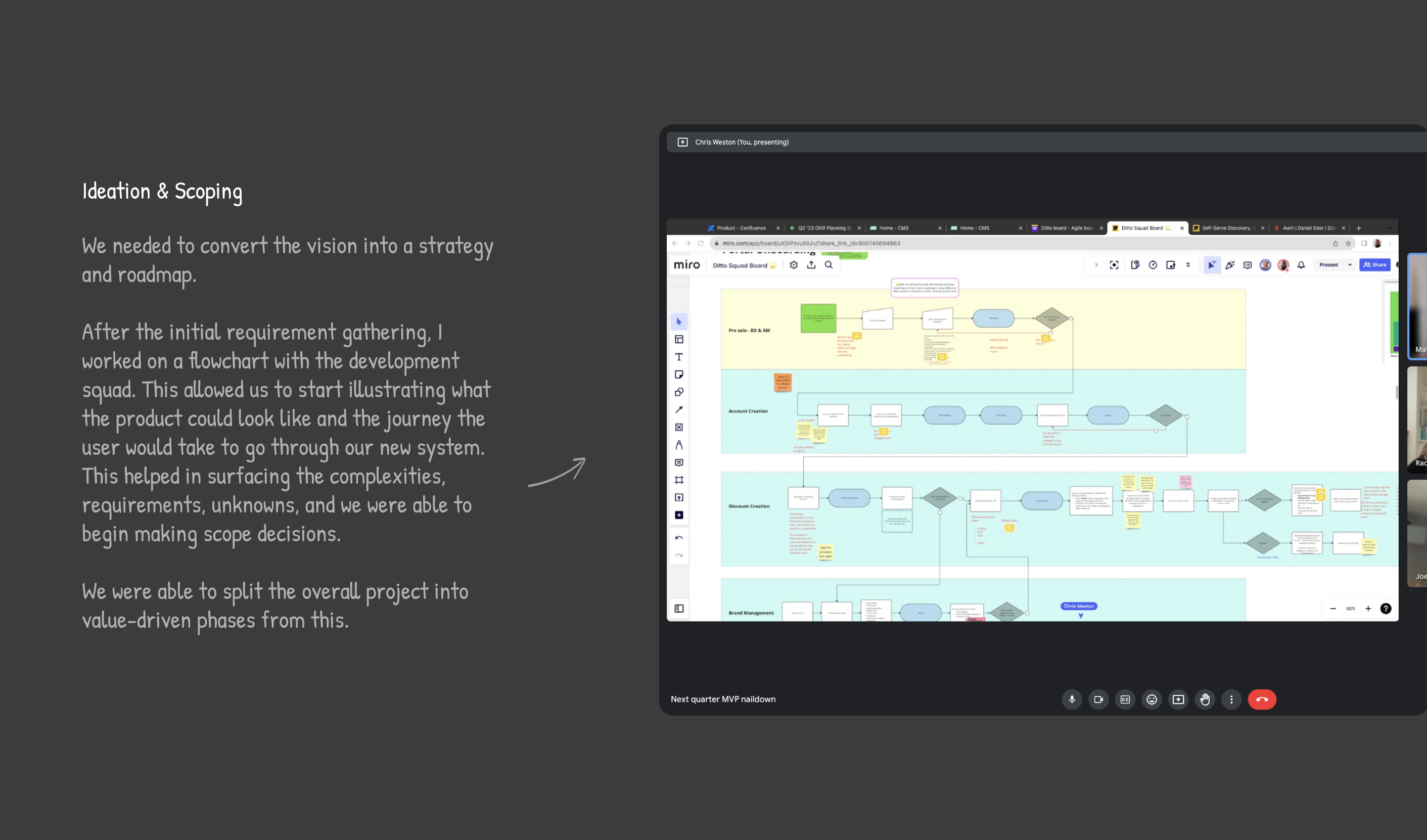
Pion — Building a Client Portal MVP
- 0-1 Product
- B2B
- SaaS
- Design Thinking
- Product Strategy
- Workshop facilitation
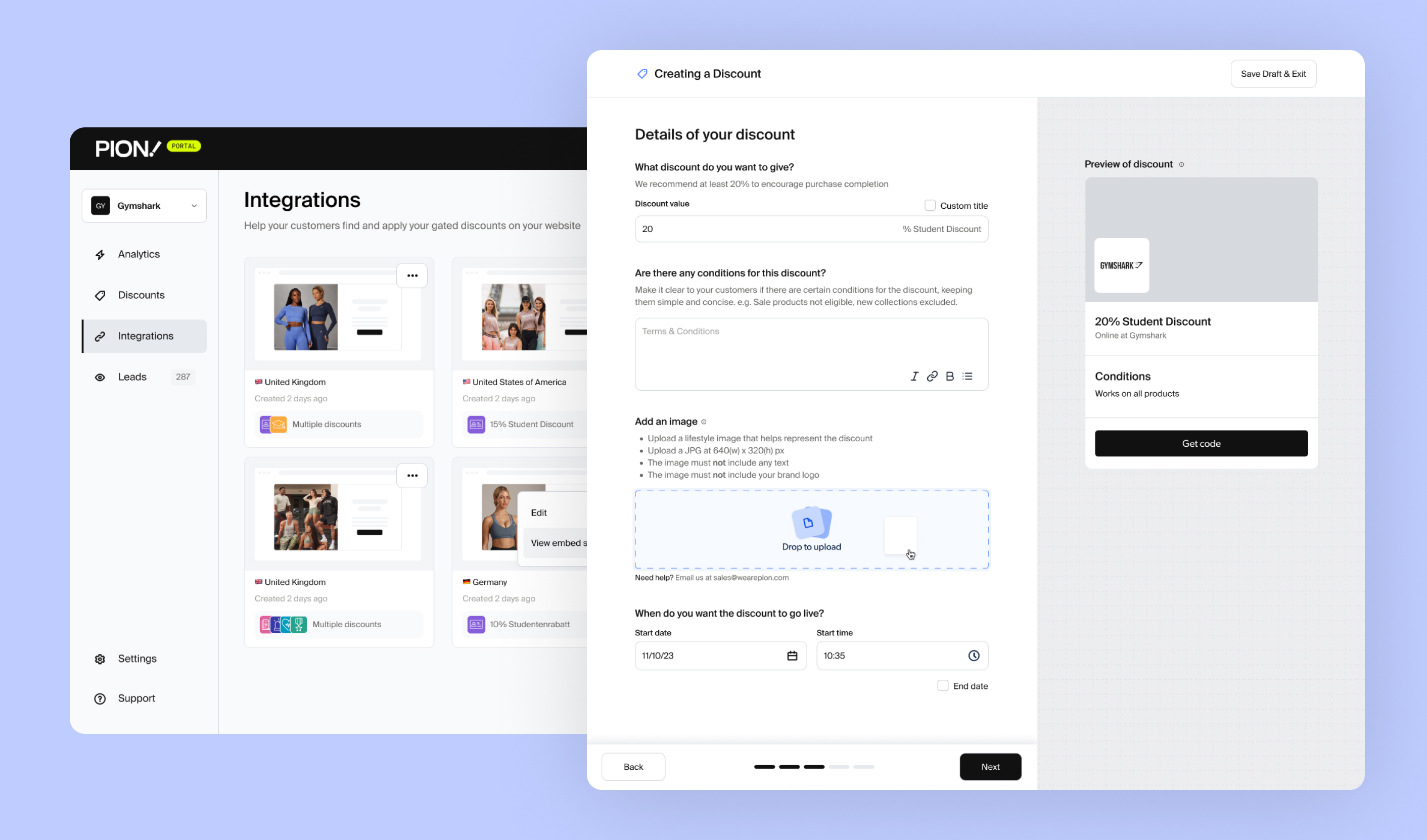
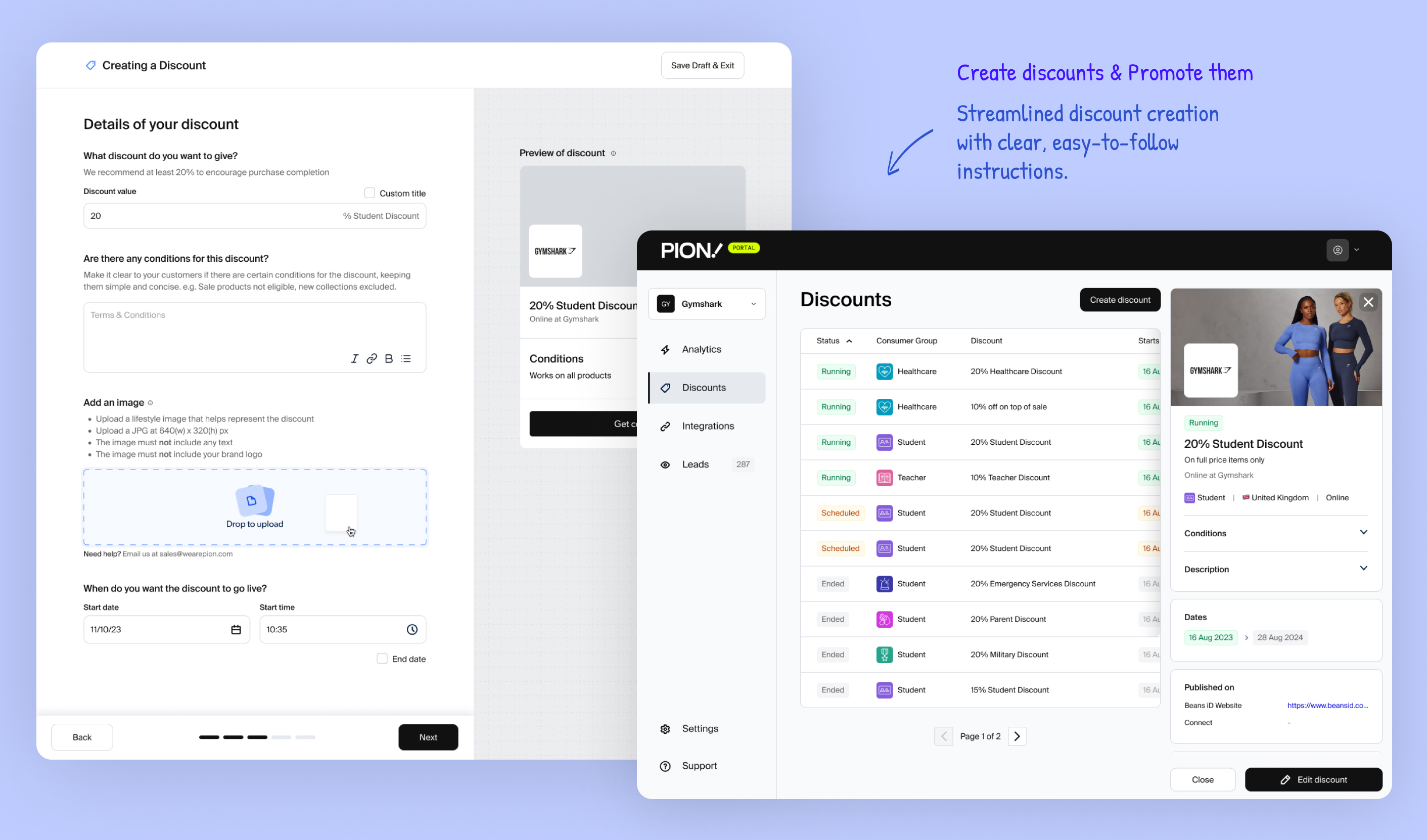
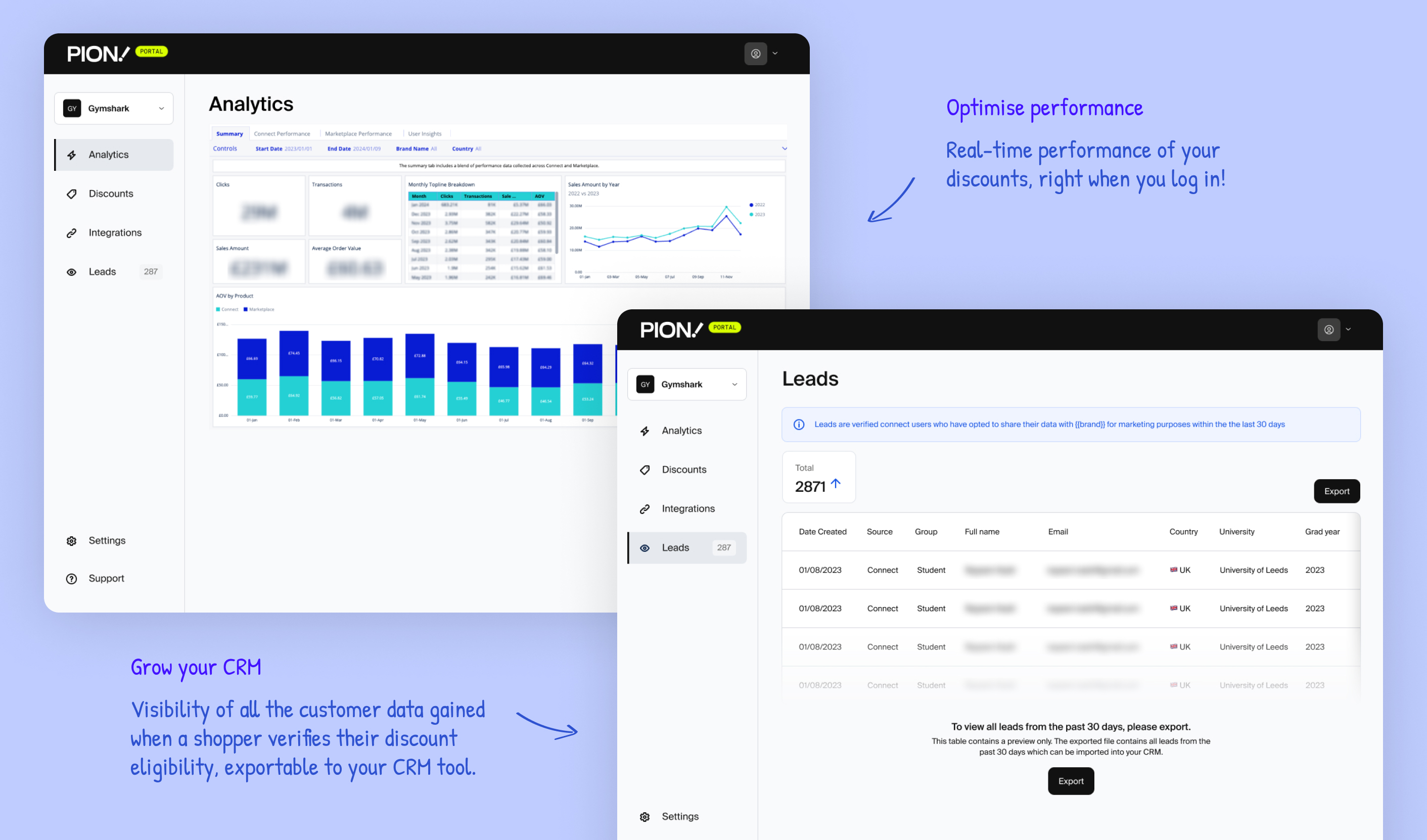
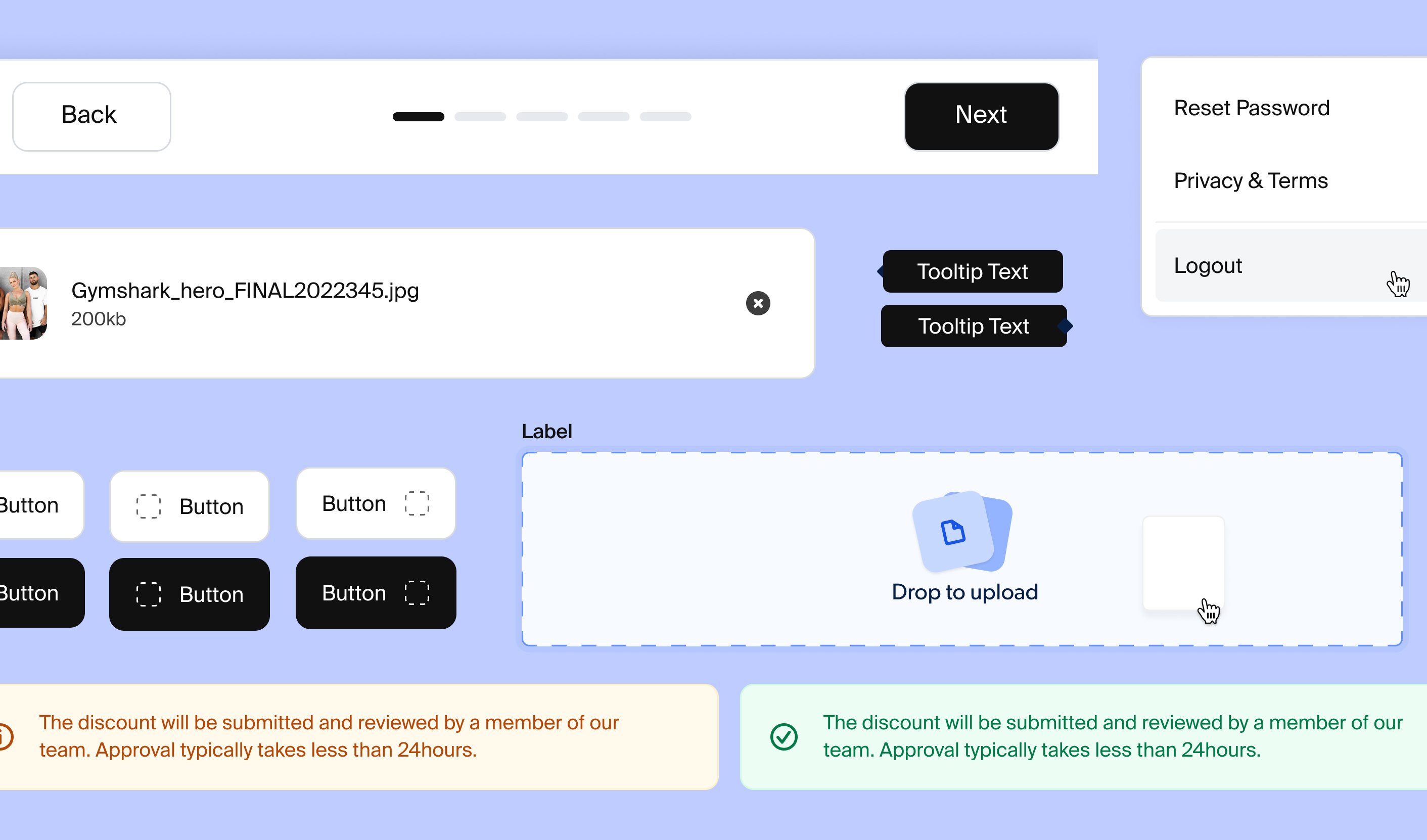
I led design of our ✨Client Portal✨, moving to a self-serve business model, revolutionising how our clients get their discounts onto our marketplaces. Reducing go-live time from 60 days to just 3 days and unlocking $$$k in additional revenue!
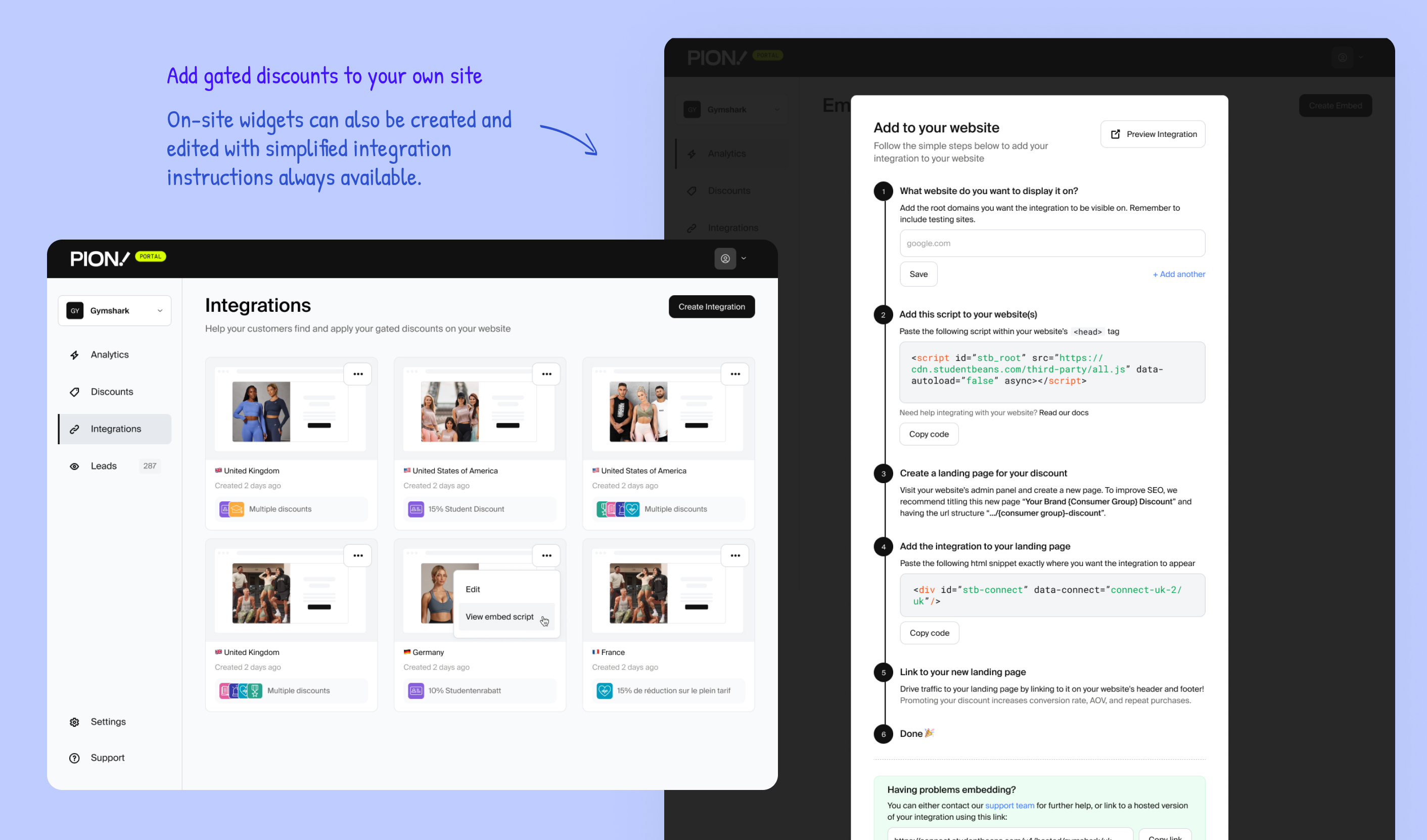
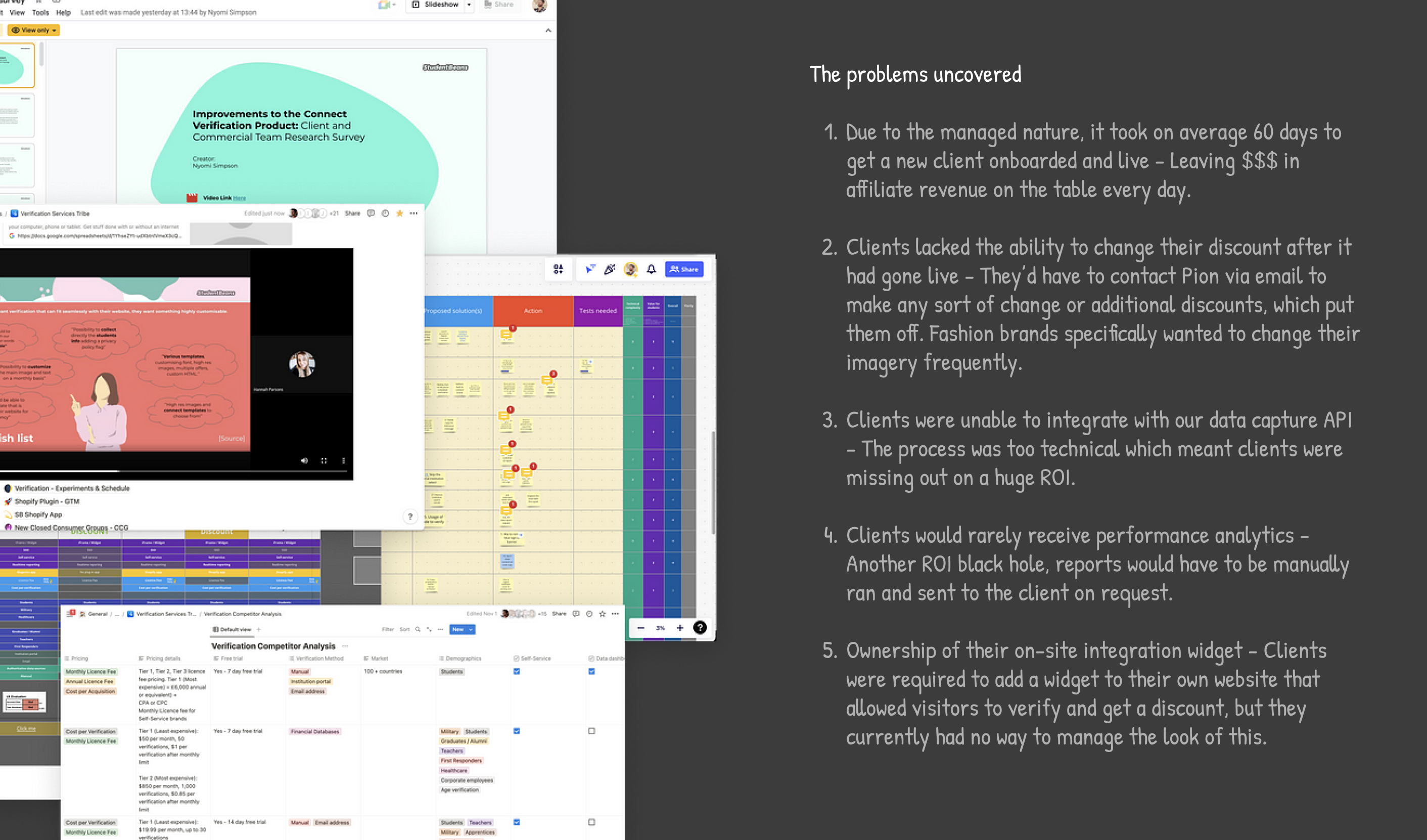
Before portal, our processes were completely manual and client satisfaction was on a downward trend. Over the course of 6 months and two value focused milestones, we built a delightful MVP that drastically changed the operations of the company, allowing our clients to manage their own discounts, embed customer verification on their own website, manage their paid media, and see their ROI.
Contribution
- Led the end-to-end design as Principal Product Designer.
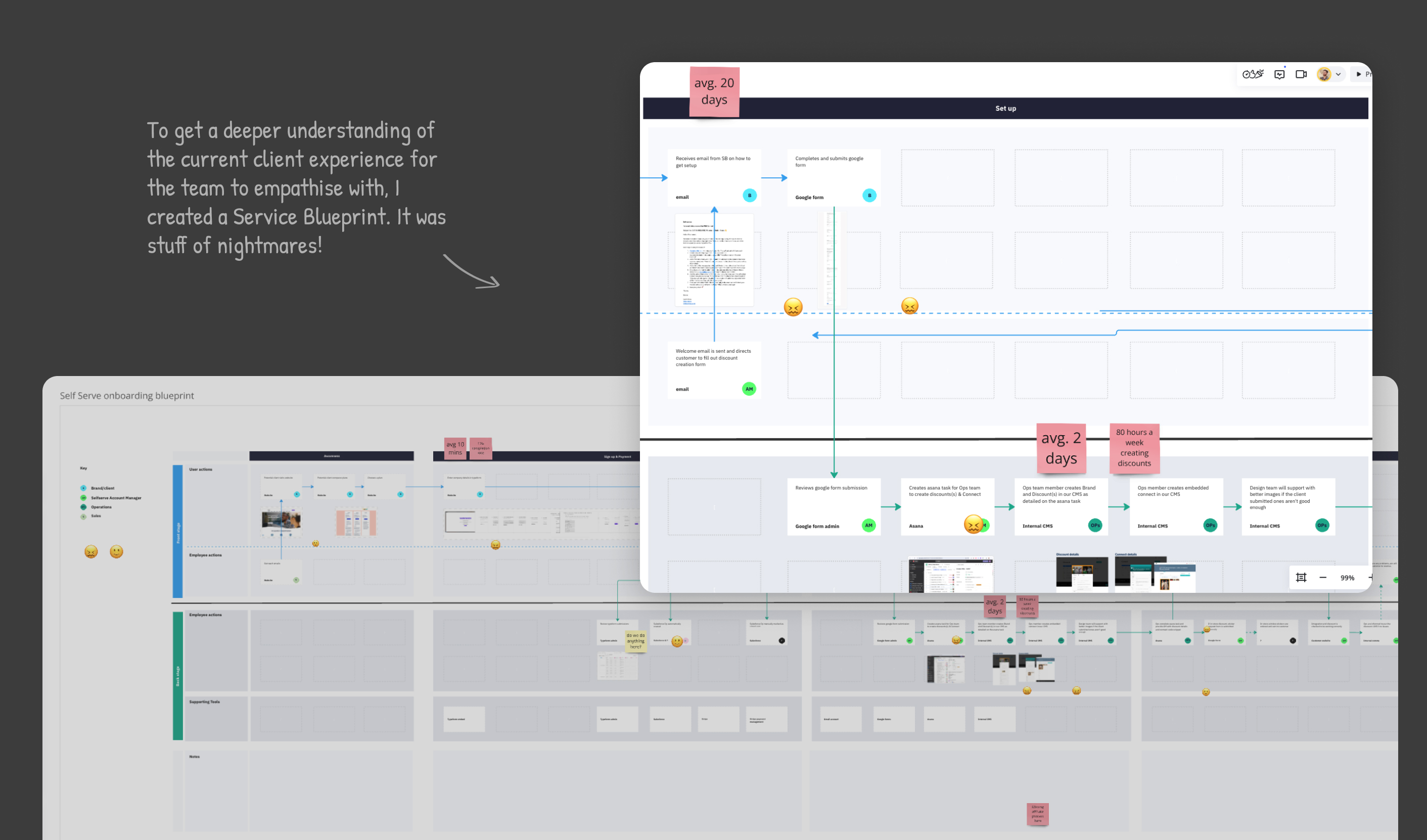
- Crafted user journey maps and service blueprints to align functions, tools, and services.
- Adopted just-in-time design to streamline handoffs and speed up production.
- Inspired the business with product vision, goals, and design rationale through regular updates.
Impact
- Reduced signup-to-live time from 60 days to 3 hours, driving $$$k in affiliate revenue.
- Boosted client satisfaction to ~80%, improving renewals.
- Generated $$$k in additional revenue through product-led upsells.
- Secured approval to advance our SaaS strategy.


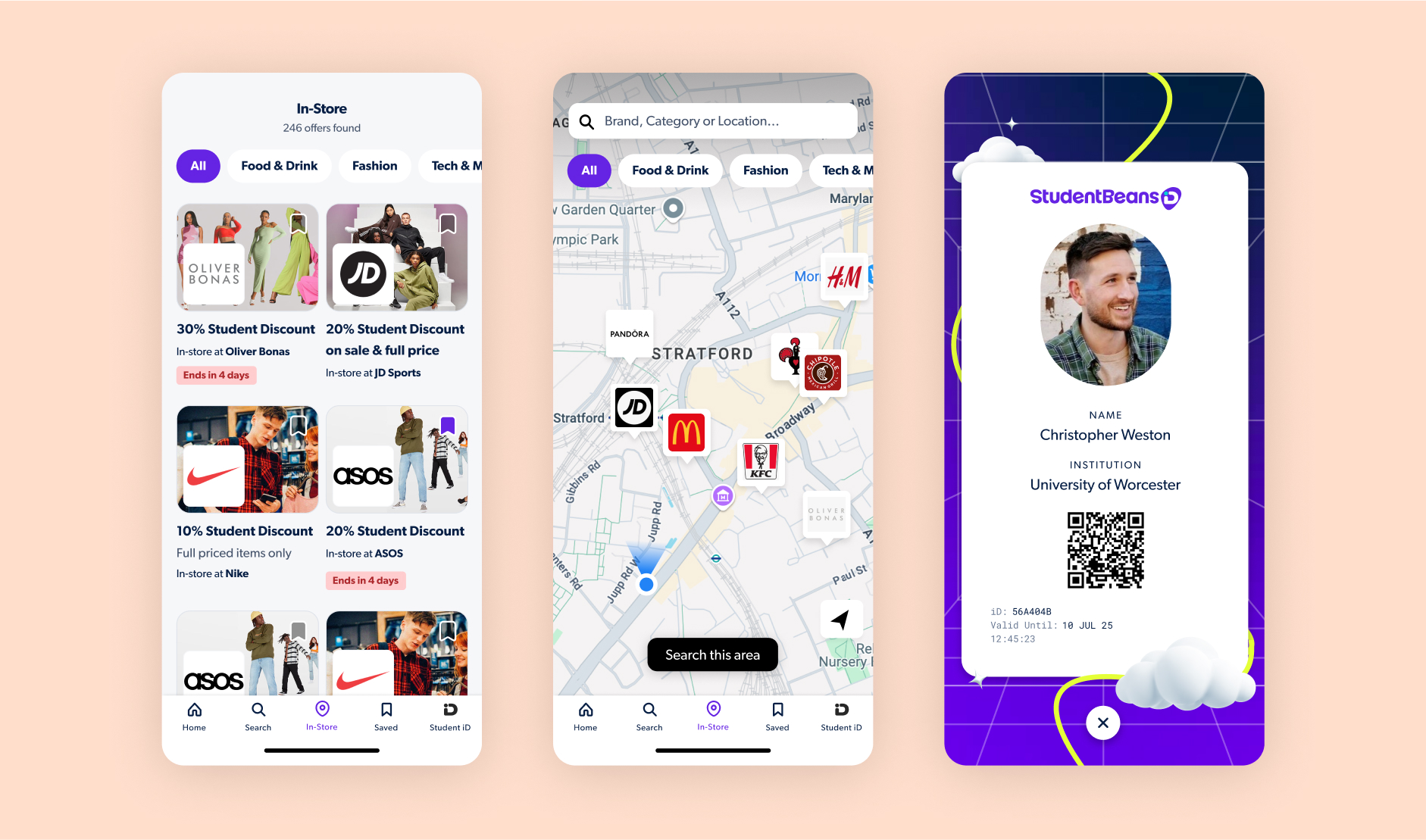
Student Beans — Improving the In-store discount experience
- Iterative design
- B2C
- Iterative Design
- A/B testing
- Rebrand
- Journey Mapping
After noticing a rise in in-store complaints, I led an initiative to improve our ✨in-store✨ feature. Taking a user-centrered iterative approach, I boosted our customer satisfaction from poor to great and in-store became a key competitive differentiator.
In-store began life as a simple list ordered by newest, which just wasn't serving our customers. My research uncovered that users often didn’t think to check the app while shopping, struggled to find location-specific discounts, doubted whether discounts would work at certain stores, and faced numerous other issues. I gained support from Leadership to allocate resource to tackling these problems one-by-one.
Contribution
- Initiated the Empathy stage after spotting rising in-store complaints and interview insights.
- Used a UX scorecard to quantify the experience and secure prioritisation.
- Led user interviews, problem definition, design, and testing to refine the feature.
- Redesigned the Student Beans iD after a spicy global rebrand.
Impact
- Boosted customer satisfaction from Poor to Great.
- Increased in-store offer usage by 90%, driven by new brand additions.
- Reduced in-store support messages by ~80%.
- Achieved a ~400% rise in independent brand redemptions.





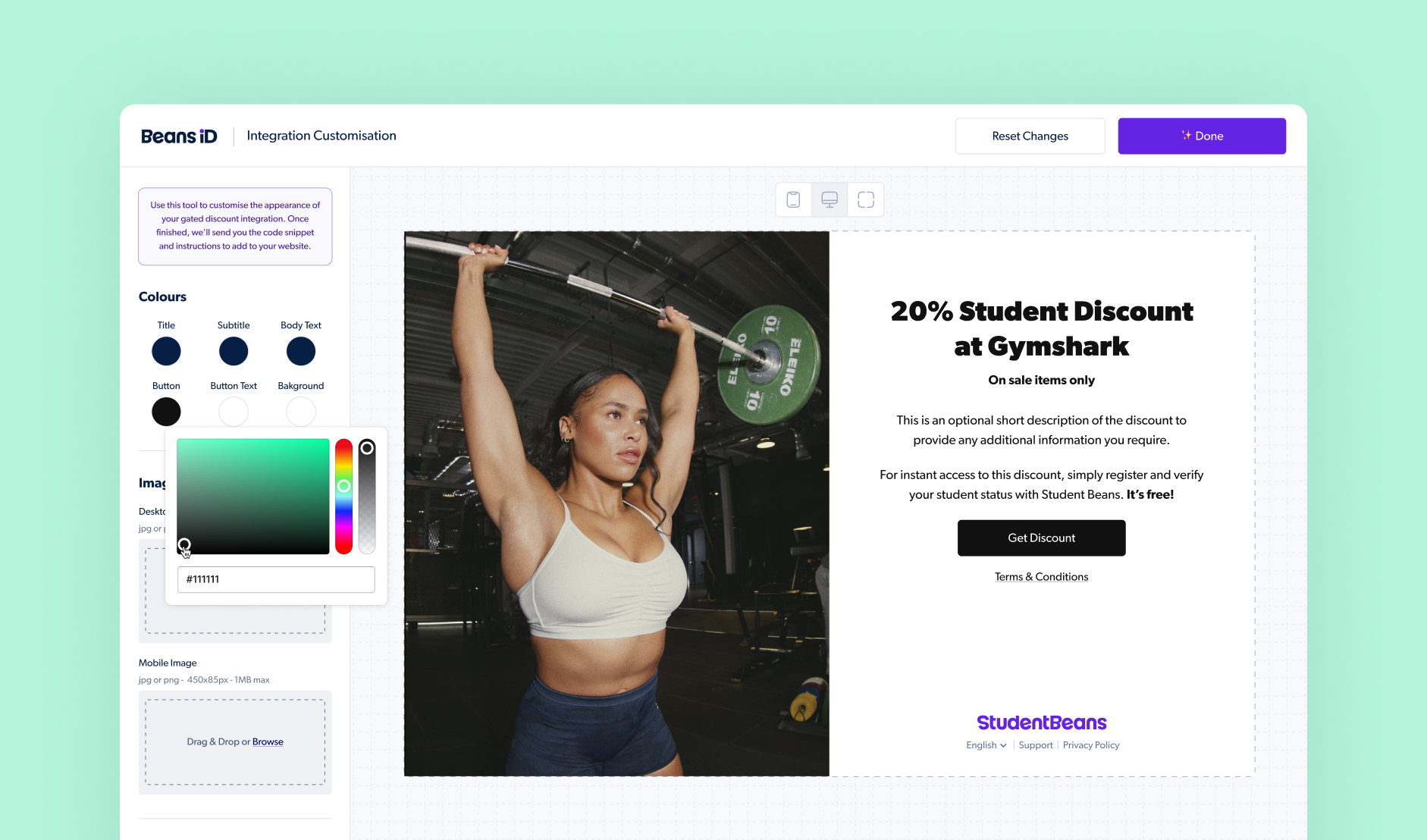
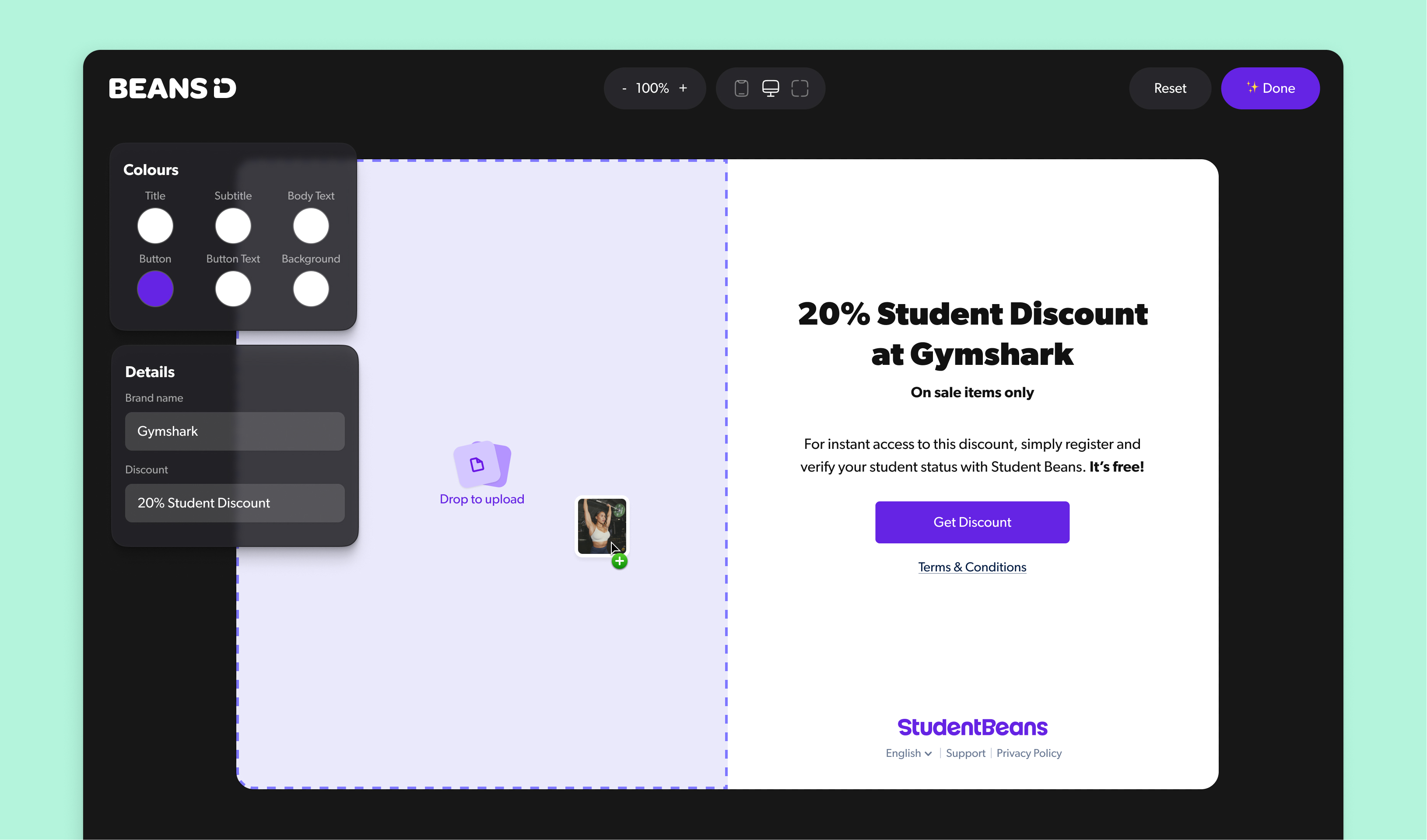
Beans iD — Initiating our Integration Editor
- 0-1 Product
- B2B
- Design Thinking
- Interactive design
- User testing
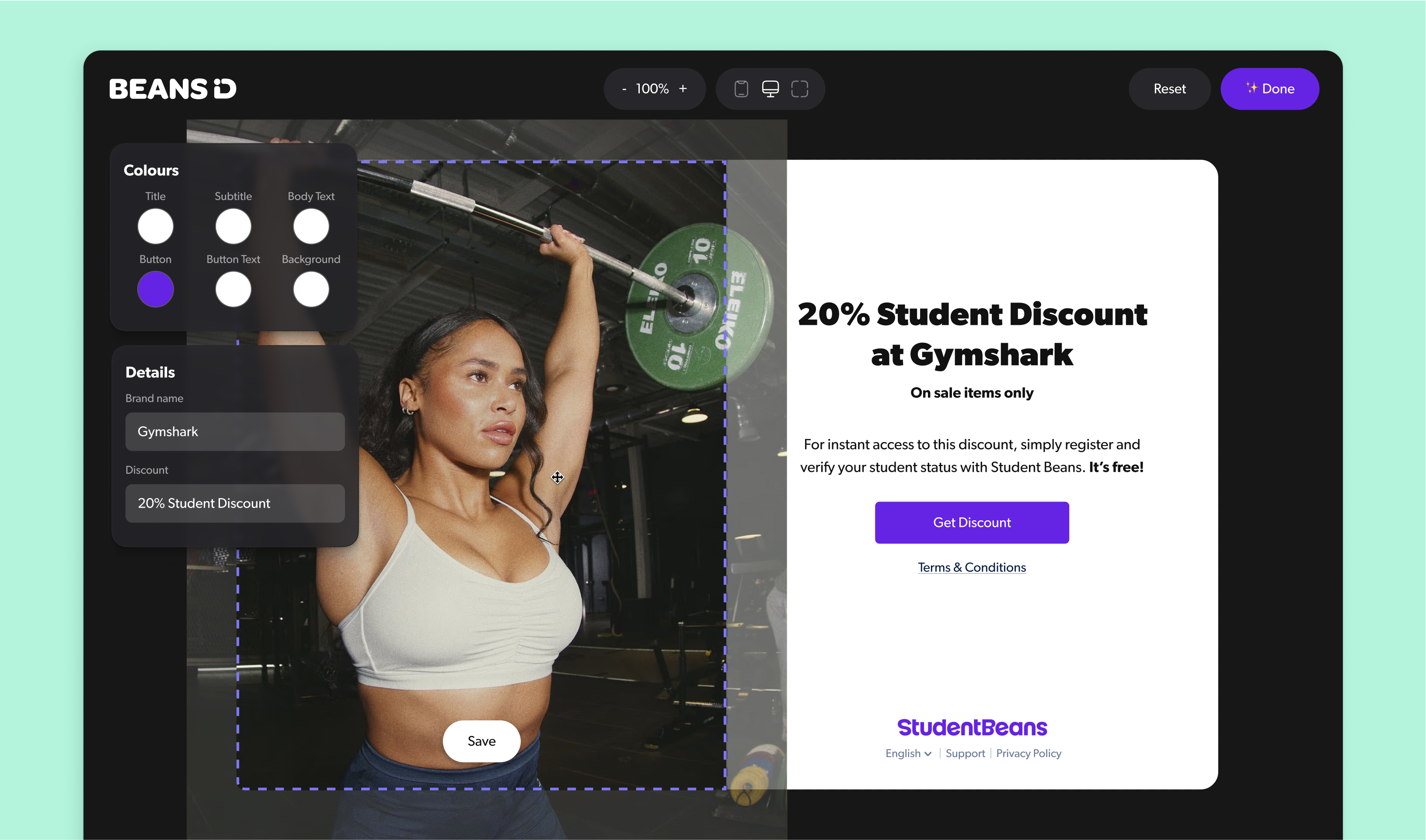
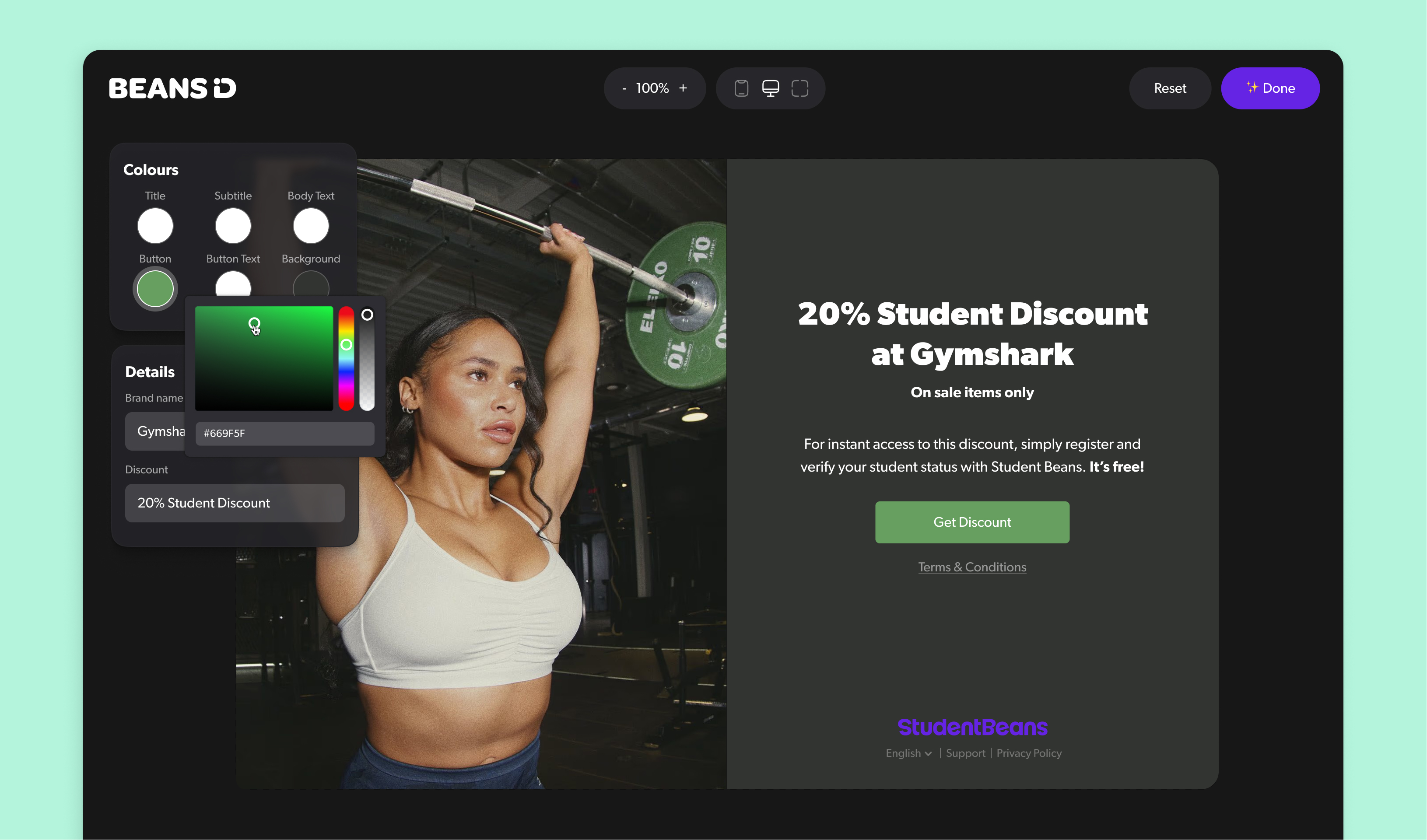
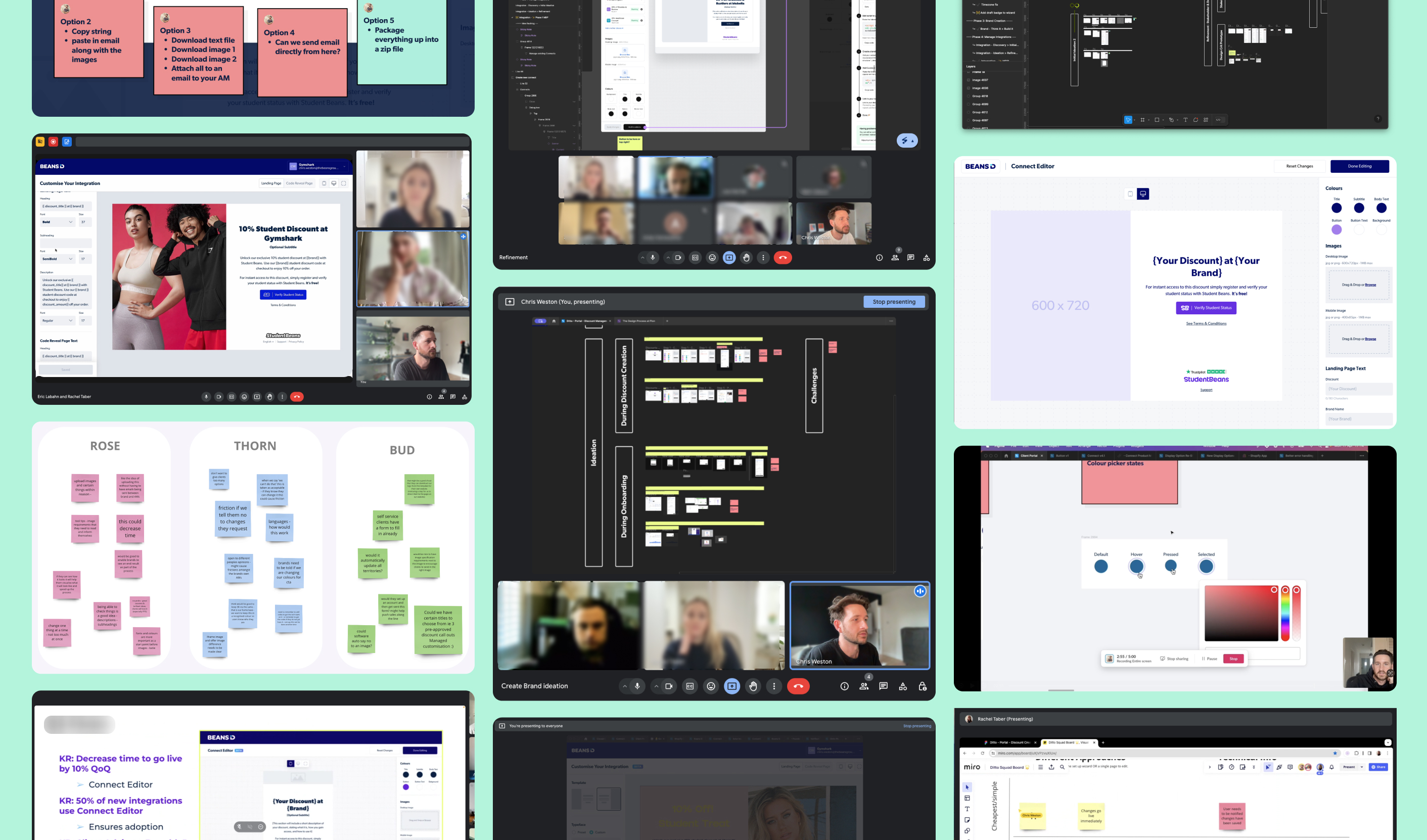
I discovered a problem in the existing client onboarding journey which was contributing significantly to poor client satisfaction. This led to building this small tool called the ✨Integration Editor✨ in just a couple of weeks which reduced onboarding time by 42% and increased client satification by 25%.
Our clients were constantly complaining about the lack of ability to customise their integration widget to fit the style of their own website. I discovered that all the requests were for customisation options we could already support! Our onboarding team were purposely ignoring the customisation stage to get clients live quicker at the expense of client satisfaction. I believed that we could fix this with a simple, cheap to build tool, as an interim solution while we built the full self-serve tool. I was given a front-end developer and a couple of weeks.
Contribution
- Identified the opportunity to make a significant improvement to the onboarding proccess.
- Collaborated with a front-end lead to find a front end only solution to our problem.
- Pushed the usual barriers of the MVP culture to include delight.
- Carried out user testing and demoed with clients to make sure the tool improved first time experiences with us.
Impact
- Boosted client onboarding satisfaction by ~25%.
- Completely eliminated any feedback about lack of customisation.
- Increased the number of fully customised integrations by 19%.
- Reduced avg set-up time by 42%, receiving assets for the widget in one email took 12 days off the process.


Beans iD — Improving and Expanding our Identity Verification Technology
- Business Expansion
- Iterative design
- B2B2C
- Product Strategy
- Systems Thinking
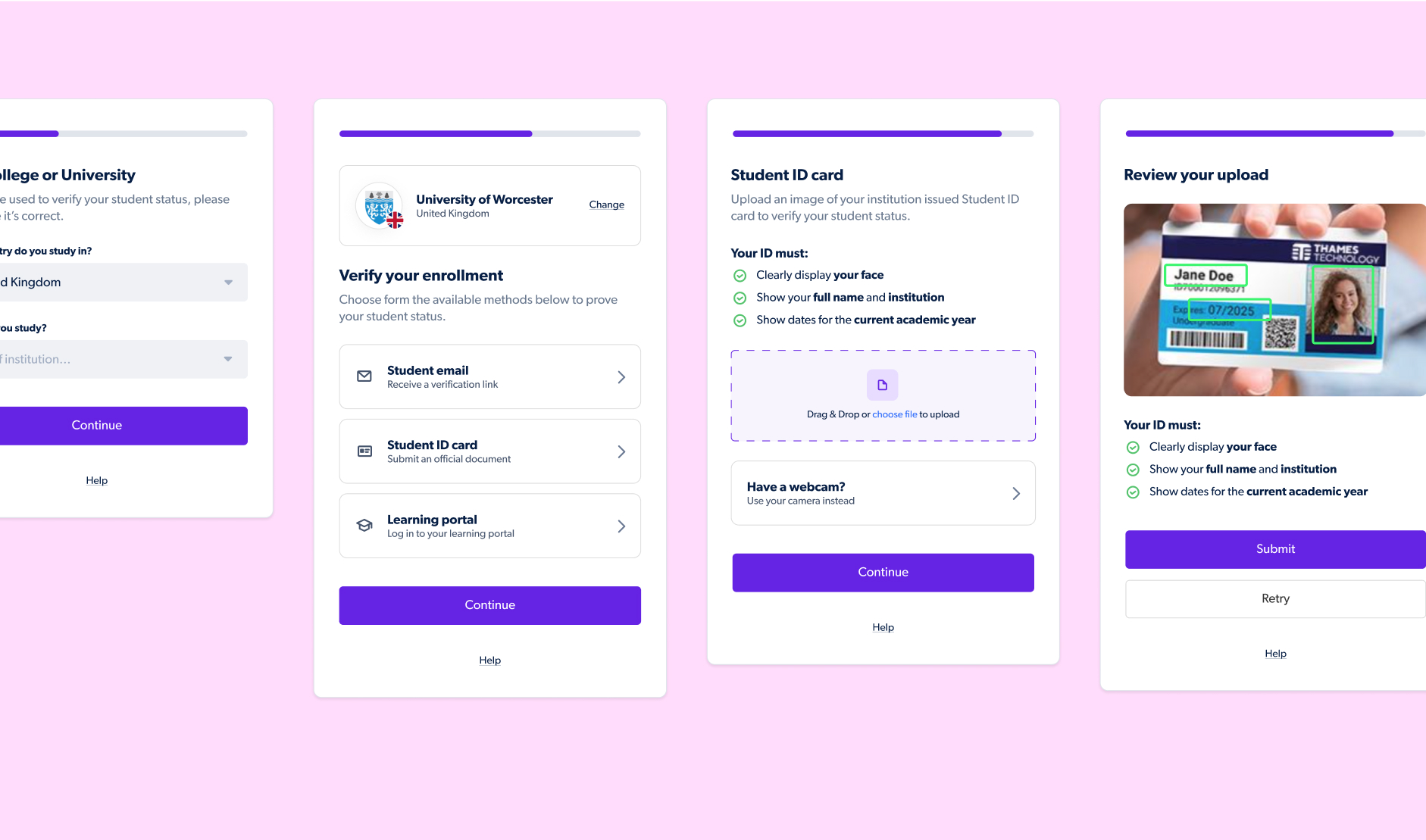
I led the design and shaped the strategy for our ✨Identity Verification Technology✨ over the course of two years. With the goal to mature our already succesfull student verification flow to become a leading identity verification tool. We achieved a 20% YoY increase in conversion and generated $millions in additional revenue.
I led work across two development squads. Focused on expanding the technology to verify military personnel, healthcare workers, teachers, and more, while continuously improving conversion rates, usability, and security. Most recently I've been working on making our manual documentation verification service more secure by utalising technologies like liveness checks, image tampering detection, and AI.
Contribution
- Identified improvement opportunities through usability testing, user feedback, and competitor analysis.
- Managed design team workload and output across squads.
- Led the UX vision for expanding verification tech to new groups, ensuring technical feasibility and presenting to leadership.
- Collaborated with Sales, AM, Branding, and Product Marketing to launch Beans iD.
- Saved the business hundreds of thousands per annum by identifying a merger of separate native platform solutions into a single web app.
Impact
- Achieved a 20% YoY increase in conversion.
- Rated best verification user experience against competitors.
- Generated $xm additional revenue within 8 months of expansion.
- Reduced prospects lost to competitors by 95%.

Student Beans — Increasing retention through an improved redemption experience
- Iterative design
- B2C
- A/B testing
- Rebrand
- Journey Mapping
Discovering that poor customer satification was being caused by a confusion in the different types of discounts and complex t's & c's, I led an initiative to improve the ✨dicount redemption experience✨. I used a user-centred iterative approach to redesign the redemption flow, make t's & c's more consitant, and initated a change to our offer strategy. This work resulted in increase in user satification and an increase in retention.
I initiated the discovery stage after noticing a rise in customer complaints about "codes not working", our codes and disconts are tried and tested, so what was going on? Utalising a range of discovery methods I was able to uncover the route cause of all of the disatification and get this fixed once and for all. I also took the oppotunity to redesign the offer pages which hadn't been touched for years, bringing them in line with the rest of the app.
Contribution
- Identified improvement opportunities through usability testing, user feedback, and competitor analysis.
- Uncovered the actual problem to constant negative user feedback that no one was able to get to the bottom of before.
- Led the UX vision and secured support from leadership to prioritise this work.
- Built a coded prototype to help better communicate the vision and all the different redemption scenarios.
Impact
- Achieved a 20% YoY increase in retention.
- Increased CSAT from Good to Great.
- Eliminated the 'codes not working' problem.
- Improved designer-developer relationships and inspired the wider department.

Flowmingo — Helping people gain back control of their focus
- 0-1 Product
- B2C
- Design Thinking
- Interactive design
- User testing
Inability to focus has become a major issue for many people. I'm helping people regain control of their focus by building a tool that helps them understand their own patterns and habits.
Flowmingo is a tool that helps people regain control of their focus. By being more aware of the time passing on a single day, we can make better decisions about how we spend our time. I'm hoping Flowmingo will help others optimise the time they have in a day and have more time for living!
Contribution
- ...
Impact
- ...
💃 Work life
A little about me
I consider design and technology a hobby as much as it is a way to pay the bills, I love to tinker with tech which often leads me to creating apps, services, and small businesses. Its a form of play! Away from this though, you’ll either find me pursuing outdoor adventures with friends, testing my fear of heights thanks to my new interest in bouldering, trying to beat my half-marathon time or opening the throttle on my motorbike 🏍💨.
I’ve made Birmingham UK my home, for now, along with my partner and our budgie, who I named after my favourite artist and engineer - DaVinci
I also use this little space of mine on the internet to host photo journals of some of my trips and adventures. If you're into that sort of thing, check out my photo journals. Although I have a little catching up to do!
About this site
No site-builders or themes here! I’m using Jekyll to generate static pages developed with the liquid templating language, html, scss, vanilla JS, and yaml then deployed to Vercel.